|
6
Comentarios
Cómo tener nuestra propia plantilla personalizadaTweet
Escrito el 11 ago 2010 | Autor: AntonioEZafra
Etiquetado en
ayuda para el blog
Blogosfera
comentarios
curiosidades
Opinión
He estado pensando mucho esto de hacer o no cambios en el blog y finalmente me he decidido por hacerle algunos ajustes que me permitieran salir del aburrido atolladero que significa encontrarse en un blog de una sola columna, pero que evitara en lo posible el que me viera obligado a eliminar una plantilla tan cómoda y sencilla como lo es la de MistyLook. Sí, aunque a algunos les parezca extraño, toda esta plantilla que estáis observando se basa, única y exclusivamente en la antes mentada. Yo siempre he sido de los que gustaban de personalizar su blog. Hasta tal punto ha llegado esa obsesión, que ya por aquí me conocen por ser ese bloguer que administra un blog que pocas veces permanece con la misma apariencia en la segunda visita. Y no se crean que es que cambio la plantilla cada dos por tres. En realidad lo que hago es cambiar los parámetros que le dan forma para ir adecuándola a lo que en esos momentos me parece más acertado, chulo, o molón, y así dejarlo implementado siempre con la misma plantilla, la MistyLook. Una vez que reconoces cada uno de los códigos que ésta tiene, cosa que solo se consigue toqueteando una y otra vez con la técnica del ensayo-error (recuerda hacer copias de seguridad con el blog de notas antes de guardar cualquier cambio), eres capaz de añadirle las pocas líneas que puede que le faltan para que con un ligero cambio de parámetros su forma cambie a tu gusto.
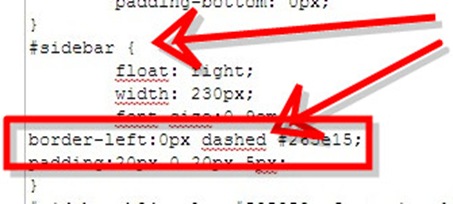
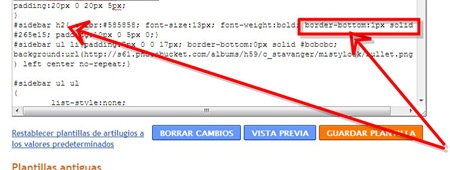
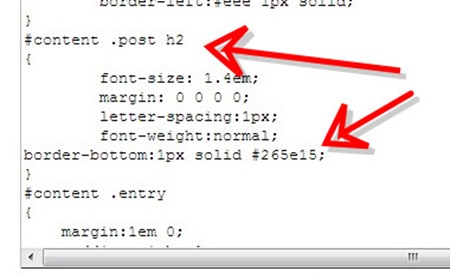
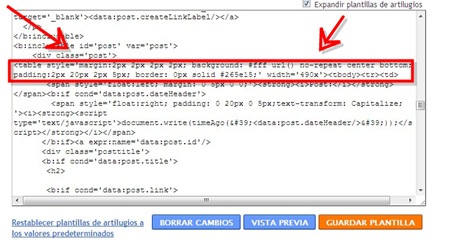
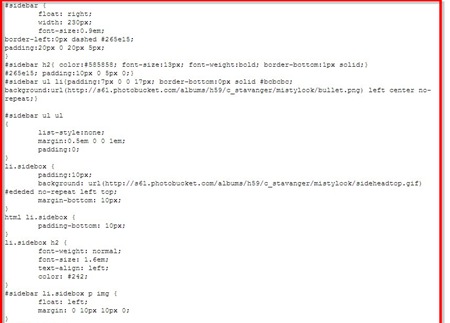
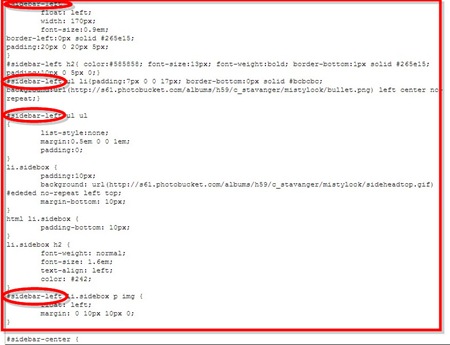
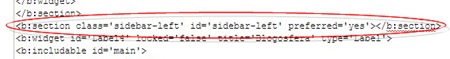
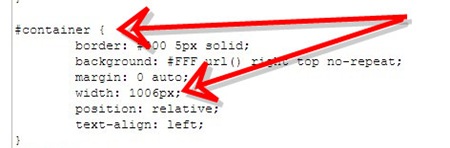
Por ejemplo, pongamos por caso que ahora queremos que nuestra sídebar (barra lateral) tenga una línea que la delimite y que la diferencie de los posts. Bien, pues sería tan sencillo como ver si en nuestra plantilla pone ‘border-left:0px dashed #265e15;’ en el CSS de la misma: Donde ‘Border.left:0px’ indicaría que el borde aparecería a la izquierda de la columna con un ancho de 0px. Así será invisible, pero si en vez de 0 cambiáramos el parámetro por un 1 la línea sería visible. Al mismo tiempo también podríamos cambiar el tipo de línea que sería visible, ya que sustituyendo el ‘dashed’ por un simple ‘solid’, ésta pasaría a ser de discontinua a continua en un abrir y cerrar de ojos. Ese mismo subrayado se puede utilizar también para modificar los títulos de los posts y las secciones de las barras laterales añadiendo, como antes, una simple línea en cada sección. Por ejemplo, en donde pone ‘#sidebar h2’ hay que buscar la línea que pone ‘border-bottom:1px solid;’. Si no tienes esa línea en el blog puede que sea porque, o no está el código, o éste indica que el pixel de la misma es 0, como hemos visto antes. Del mismo modo, si además de ésta anterior le añadimos ‘border-left:0px dashed #265e15;’ a continuación, en los títulos nos aparecerán dos barras distintas, una lateral, la que indica este código, y otra inferior, que es la que acabamos de ver. Así la caja de los títulos de la barra lateral nos aparecería como medio rectángulo, haciendo las veces de divisor y cama para los mismos. Si esos códigos los añadimos en todas y cada una de las secciones que tienen como característica el personalizar los títulos del blog, conseguiremos tener la capacidad de marcar o desmarcar los mismos a nuestro antojo. Podremos cambiar la forma en la que los demás ven nuestros títulos de posts y sidebar con un simple cambio de parámetros del ‘0’ al ‘1’ y viceversa. También se puede entablar el blog en diferentes tablas a modo de capas, lo que nos permite ver cuadros que rodean tal o cual contenido a nuestro gusto. Por ejemplo, yo tengo una tabla para cada sección. Ahora solo es visible la del contenedor y el resto permanece invisible, pero no se si recordaréis que hace muy poco en el blog se podía ver un contenedor que rodeaba a cada post y que lo diferenciaba del resto. Esa técnica en un poco más complicada que la anterior y necesita de un poco más de paciencia para llevarla a cabo, amén de un poco de experiencia a la hora de reconocer trozos de código en la plantilla que elijamos. Pero sería más o menos tan sencillo como aprender en qué punto el código habla de cómo serán nuestros posts y entonces encuadrarlo todo él entre este otro que sería el que le añadiríamos: Antes del post: Y después del post: No hagáis caso de los códigos que se ven arriba y abajo en esta captura, ya que los mismos son trozos de tabla que enmarcan el rectángulo de comentarios de cada post en el caso superior, y la aparición de otro adicional para las entradas relacionadas en el inferior. Lo mismo pasa con las columnas laterales. En este caso lo que hay que hacer es sacar la calculadora y es algo más complicado de hace de lo que parece. Hay buenos blogs en donde se explica cómo hacer esto, pero en resumen la cosa sería tal que así. En un blog con una sola columna lateral lo que deberíamos hacer es copiar todo el código CSS que le da forma: Y pegarlo a continuación sustituyendo su nombre por un identificativo nuevo. Por ejemplo añadiéndole un ‘–left’ al que ya tiene. De esta forma tendríamos el mismo código dos veces seguidas en la plantilla, pero cada uno daría forma a una sidebar diferente. Pero la cosa está en que aún no tenemos esa barra lateral físicamente visible ya que no tenemos el código necesario en la plantilla para que ésta lo sea. Así que nos vamos mucho más abajo y en donde comienza a dársele forma a nuestra sídebar veremos un pequeño trozo de código que reza tal que así: Y justo encima de él, para no complicarnos mucho pegamos lo siguiente tal cual hemos hecho anteriormente y con el nombre que decidimos ponerle anteriormente a nuestra sidebar en el paso anterior, finiquitándolo con un simple </b:section> al final que nos dará la forma final de la sidebar: Una vez hecho esto solo habrá que calcular el nuevo ancho del blog para que quepa la nueva barra lateral, por lo que si ésta medía 200px deberemos aumentar en tal proporción el ancho del blog. Para ello habría que ir a buscar en dónde se dicta cual es el ancho del blog y sumarle los pixels de nuestra nueva barra lateral: Si por casualidad vierais que vuestro blog se hace demasiado ancho, cosa bastante probable si es uno ancho de por sí, lo que deberíais hacer es modificar tanto los anchos de las columnas como de los posts para restarle entre todos los píxeles de la nueva. Por ejemplo, en mi plantilla sustituí los 600px de los posts por 500px y le resté 50px a la primera barra lateral dejándola en 200px, así saqué los 150px que me hacían falta para la nueva. Si no lo haces así la plantilla se descuadrará y en vez de modificarla habrás conseguido un churro insufrible. Por ello te recuerdo que antes de hacer cambio alguno en tu blog deberías intentarlo en uno de pruebas. Así te ahorrarás sustos innecesarios. Con pequeños cambios como éstos nosotros podemos utilizar una misma plantilla para hacerla tan diferente como queramos. Eso nos ahorra el tener que buscar nuevas plantillas y nos ayuda a aprender a identificar códigos y familiarizarnos con ellos. Nos permite saber de antemano en donde está el trozo de código que tal vez queramos modificar. Nos ayuda a ubicarnos en la misma y nos facilita el aprendizaje. Si eligen una plantilla, incluso de las que ya están montadas, y comienzan a modificarla a su antojo intentando no cambiarla nunca, podrás hacer todo cuanto se les ocurra para personalizarla sin tener que recurrir a aburridas plantillas que seguro alguno habrá descargado también para su blog. Mi plantilla solo la tengo yo, nadie más. Y aunque la he modificado he de reconocer que sigue siendo, en esencia, la misma que una vez me descargué de Blogger Tamplates. Por eso no quito los créditos de abajo, porque sin ellos yo nunca hubiera tenido mi propia plantilla personalizada. Ahora ya sabéis que lo único que os limita para tener vuestra propia plantilla en funcionamiento sois únicamente vosotros mismos. Aprender nunca es aburrido y si conseguís aclararos un poco os puedo asegurar que ya nunca dejaréis de hace esos pequeños cambios a vuestro blog que serán los que lo dotarán de personalidad propia. Os recuerdo un post en el que os hablaba sobre cómo aprender a mejorar vuestros blogs y que tiene un parecido extrañamente familiar con este que acabáis de leer. Allí puse negro sobre blanco unos cuantos blogs que para mi eran esenciales para tenerlos como guía en el arduo trabajo que significa aprender a identificar los códigos y parámetros que dan forma a nuestras bitácoras.
Los recuerdo de nuevo hoy para que todos tengáis en cuenta que no es éste el blog de referencia para realizar los cambios que gustéis en el blog, sino ellos. Es allí donde aprenderéis a reconocer los códigos, a familiarizaros con ellos, donde podréis hacer preguntas que encontrarán una acertada respuesta y donde disfrutaréis del placer que significa saberse hacedor de una plantilla que nadie más que uno mismo tendrá para su blog. A veces bloguear también significa aprender. Y eso es lo que más me gusta de todo esto. |
6 Comentarios:
Entradas Relacionadas
Entradas que podrían estar relacionadas:
Categorías
¿periodismo?
Actualidad
arte
ayuda para el blog
Blogosfera
Cáncer
comentarios
curiosidades
Debate
Documentales
educación vial
Entrevistas del CETH
Escribe Tu Historia
Humor
Humor Gráfico
la ruta
Linux
Minipost
Opinión
pederastia
política
Pro ana y mía
Spaces
twitter
videoclip
vídeos
vivencias personales
Archivo del blog
-
►
2013
(67)
- ► septiembre (6)
-
►
2012
(86)
- ► septiembre (4)
-
►
2011
(339)
- ► septiembre (24)
-
▼
2010
(576)
- ► septiembre (40)
-
▼
agosto
(72)
- Google y Microsoft se copian mutuamente…
- Impresionante coreografía para una canción
- Día del Blog 2010
- El gobierno de Zapatero da la razón a Marruecos…
- La realidad de la Alianza de Civilizaciones
- ¿Quiere Telefónica "pactar" subida de precios?
- La necesidad de llegar a las elecciones del 2012
- Soy adicto…
- Las Redes Sociales se convierten en nicho de la po...
- 115 Fobias que nunca pensaste que existían.
- Raúl selección ya!
- El mejor globo de agua explotado a cámara lenta
- El 8 de Octubre todos juntos por la convivencia
- El cáncer de la blogosfera
- Las religiones a debate
- Volvemos a la ciber-vida
- He visto caer excelentes bloggers…
- Primer aviso para los bloguers que ganan dinero en...
- Poniendo las tetas en su sitio
- Ahí va eso pa los valientes
- Gmail ha muerto
- Donde las dan las toman
- Deseando cambiar de identidad…
- Información Antónima entre España y Alemania
- La vergüenza de una liberación pagada.
- Dospuntocerismo en la vieja escuela
- Blogocampaña 2010 contra la pornografía infantil
- Canon Pachelbel en varios estilos.
- La lavadora twittera
- Rubias y morenas, la batalla final
- Consejos para los novatos en Twitter
- Os presento a el FLIP…
- Ya se que te la sabías...subnormal!
- El día en que Google se convirtió en Microsoft
- A la rica paloma
- ¿Residencias o escuelas infantiles adaptadas?
- Marruecos, Aznar, Zapatero y deslealtad, en dos ca...
- Editorial repugnante
- De Google a Twitter pasando por los enlaces
- Usuario usurpado
- Yo no se nada de impuestos
- Conspiración empresarial y gubernamental.
- Un motivo por el que no dejar tu twitter en manos ...
- Para ser feliz quiero un camión
- Los insectos más grandes
- Si no pagas no delinques
- Dónde está Wally
- Autobuseros vs @controladores
- Osmaira González Consuegro y el lavado de cerebro ...
- Ya está disponible el botón de Retweet de Twitter
- Primer concierto con un iPad Piano
- Las bondades de una playa nudista
- Un orgasmo en una atracción de feria
- En manos de ignorantes.
- Cómo tener nuestra propia plantilla personalizada
- CTRL+Z, desgraciadamente no siempre funciona
- La cola del INEM y lo insignificante que se puede ...
- Selección de lectores, segunda parte.
- La verdad sobre le agua embotellada
- Las razones de los controladores
- Arte conceptual
- Selección de lectores
- Una visión particular del problema socialista madr...
- La diferencia entre gratis y libre explicada en do...
- Quién fue tu primer follower en twitter
- Catetismo autóctono
- Internet candidato a los nobel
- What a Wonderful World - Louis Armstrong
- Incultura insultante
- No hay una sola forma de ver los blogs, hay millones.
- Diez cosas que nunca debes decir si te pillan con ...
- Sin avances tras años de pelea
-
►
2009
(447)
- ► septiembre (29)
-
►
2008
(495)
- ► septiembre (35)












Muchas gracias Antonio. Lo cierto,es que yo hago como tú con eso de ir probando,aunque lo cierto, mis conocimientos informáticos son muy limitados.
Un saludo!
Pues no te digo nada de los míos @Juancar jejeje
Yo solo se retocar las plantillas más o menos de forma autónoma y formatear el ordenador. Si me sacas de ahí me haces un desgraciado jejeje
Gracias por tus consejos, habrá que pelearse y aprender los códigos pero ¿y para cambiar el fondo y personalizarlo, con una foto por ejemplo? Gracias
Bueno Krol, si tu blog está en bloguer lo tienes bastante fácil. Con el nuevo diseñador de plantillas puedes hacerlo de forma sencilla y rápida. Solo tienes que toquetear un poco.
Si lo que quieres es hacerlo a mano y así aprender un poco a identificar cada una de las partes del blog, solo tienes que ir a la plantilla y buscas en el CSS este trozo de código:
body
{
background: #fff url(Aquí la foto que quieras poner de fondo) right top no-repeat;
margin: 0;
font: 76%/1.6em verdana, tahoma, arial, sans-serif;
color: #000;
text-align: center;
Donde background solo tienes que poner entre los paréntesis la url de la foto que quieras poner de fondo, nada más.
@Antonio E. Zafra
Gracias, investigaré. Mi gran problema es que soy muy muy muy novata y además no se hacer la mayoría de las cosas que para otros son "basicas", pero bueno algún día lo conseguiré.
@Kroltú solo sigue los pasos de esos que he enlazado en le blog y pregunta todo loq ue sea que necesitas. Ellos están acostumbrados a que les hagan las mismas preguntas que ahora a ti te obsesionan y sin duda tienen una forma más clara y sencilla de explicarlas que yo.
Un beso.